Browser EQ
(browser extension for Google Chrome)
Chrome Web Store Link
Browser EQ is a parametric audio equalizer that allows users to control the frequency content of their in-browser audio. It currently has around 2000 users that use it everyday to enhance their multimedia browsing experience on the web.
Is the volume level of a video you are watching too low? Is the video game footage you are watching too bass heavy or has a high pitched hiss going on in the background?
Now you can use Browser EQ to filter, boost or cut the audio frequency content of anything you are watching in the browser, whenever you want.
Soundminer Alloy
(audio library and playlist based web application)
Alloy was a customizable and distributable web application that enables users to access and use their audio files and playlists on the cloud based Soundminer service, Soundchute. The project required a fast and easy to use UI combined with complete control of the backend API.
As the main frontend developer on Alloy, I designed and implemented the UI using React and Redux, was responsible for features such as text search, facet search/tag filtering, creation and manipulation of user playlists, with functionality like downloading, deleting from and adding tracks to the said playlists.
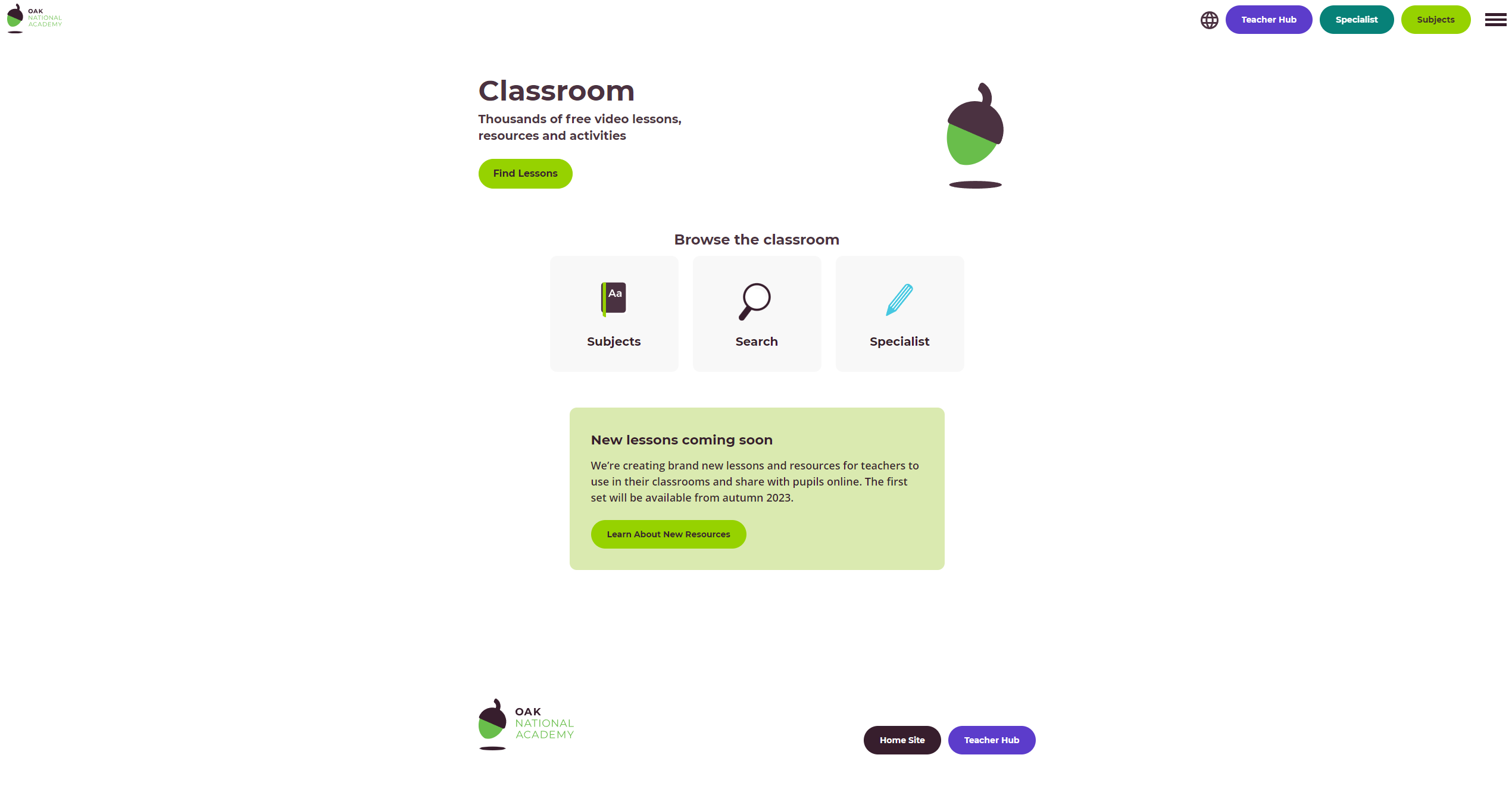
Oak National Academy
(an online classroom, with quizzes and a teachers hub)
Example Unit Quizzes
As a frontend engineer I worked on improving the already available online classroom and teachers hub implementation, in close collaboration with design and UX teams
I also took part in implementing new features such as timed quizzes, and updating and refactoring the design system components.

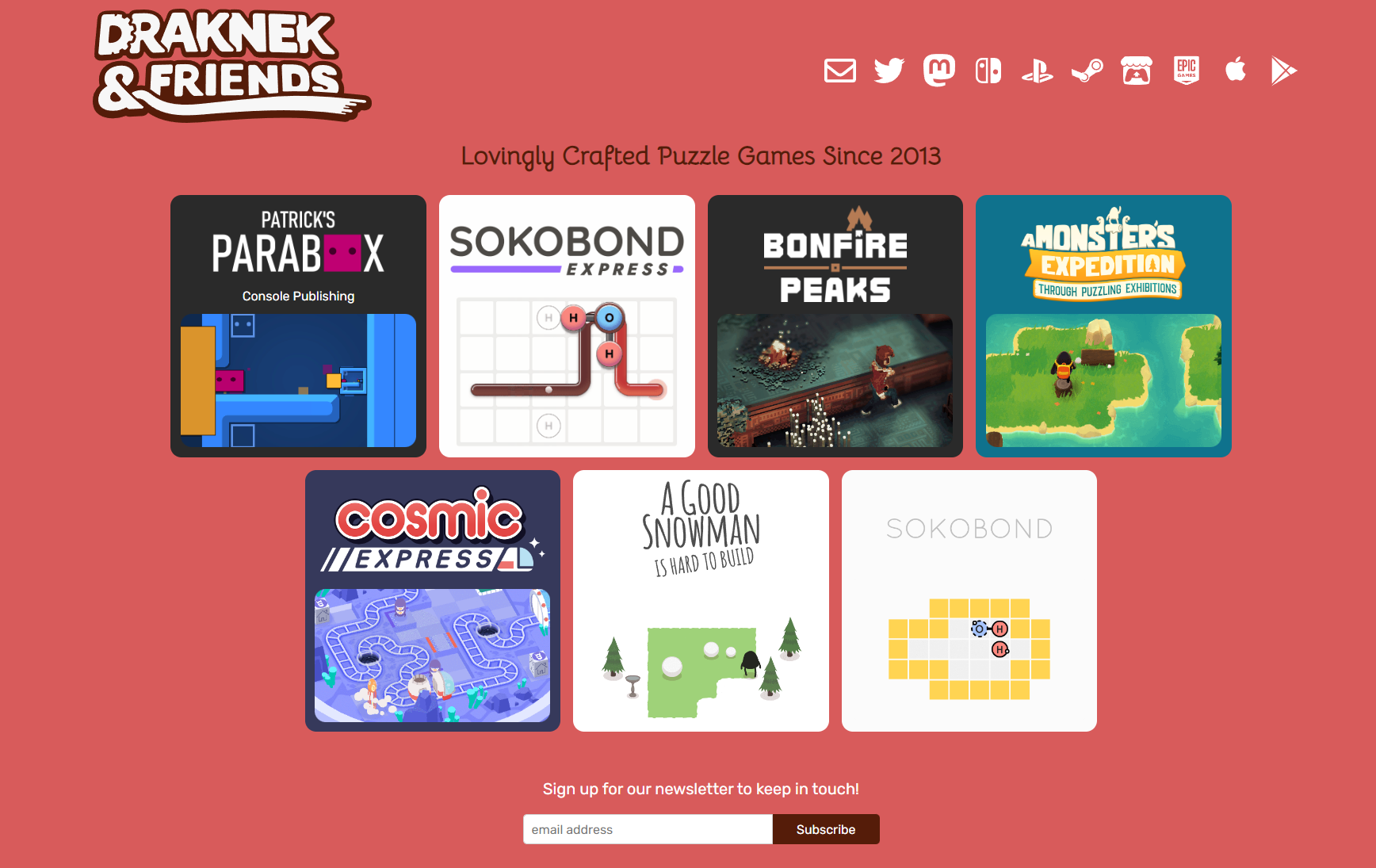
Draknek Inc.
(a portfolio website for game developers)
Draknek & Friends
I had a chance to collaborate with Alan Hazelden on updating and re-designing his portfolio website.
In addition to new color palette, layout and typography, we also worked on improving the overall user experience and navigation flow together.